La optimización de las imágenes que utilizamos en nuestros sitios web es tan importante como escribir bien. Muchas veces dejamos ese pequeño -pero gran- detalle de lado y a la postre nos pasará factura en el rendimiento de nuestro sitio.
Cuando subimos un artículo con imágenes, una fotogalería o un simple banner a nuestro sitio siempre queremos que tenga la mejor calidad (resolución) posible, pero para ello no es necesario que tenga que pesar en demasía y quitarle recursos de espacio a nuestro servidor.
Hoy en día existen muchas aplicaciones, tanto en línea como de descarga de manera gratuita o paga que nos ayudan a optimizar nuestras imágenes con una excelente resolución y a pesos casi de pluma.
La mejor forma -al menos por nuestra experiencia propia- es comprimir las imágenes con la opción de «Guardar para web» que nos otorga el Adobe Photoshop.
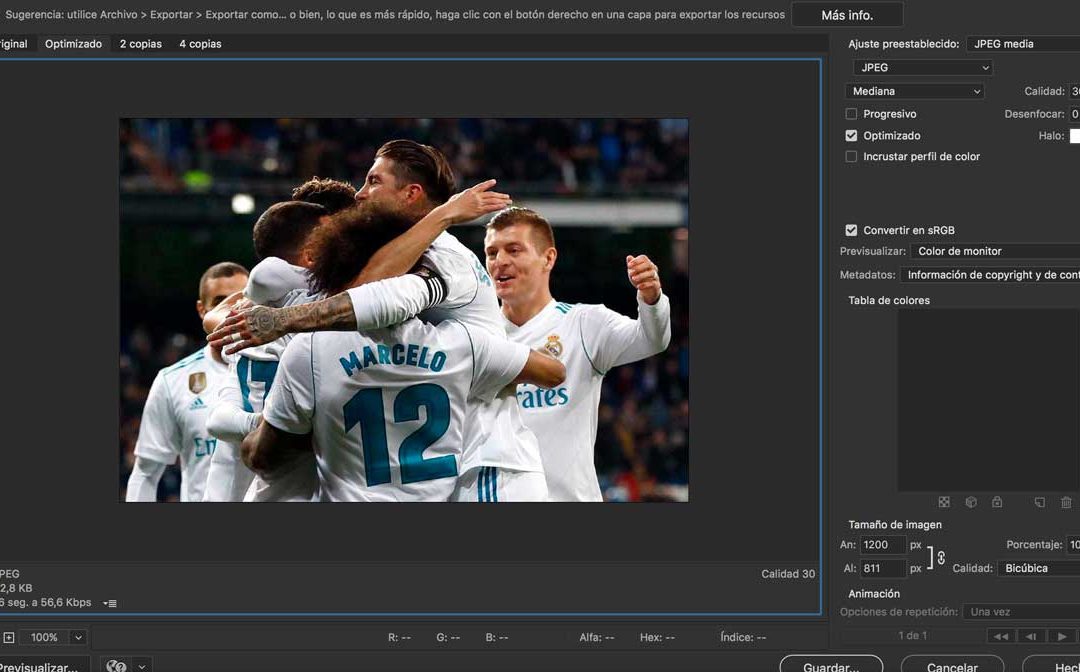
Cuando tengamos la imagen abierta en Photoshop y ya la hayamos editado a nuestro gusto (colores, brillos, luces y sombras, etc), lo único que tenemos que hacer es irnos al menú Archivo/Exportar/Guardar para Web.
Allí se nos abrirá una ventana con una amplia gama de opciones para optimizar nuestra imagen. Por ejemplo, podemos elegir entre los formatos JPG, PNG y GIF. Lo recomendable siempre son los formatos JPG o PNG, según la necesidad.
También podemos elegir la calidad de la imagen entre «máxima, muy alta, alta, mediana, baja, y muy baja». Siempre es recomendable utilizar mediana o alta. También podemos elegir el tamaño que necesitamos de acuerdo a la necesidad de nuestro sitio, el ancho más utilizado hoy en día es 1200 px de ancho x proporción.
Cuando vayamos eligiendo todas las opciones anteriores podemos ver que la ventana justo debajo de la prevista de la imagen nos mostrará el peso final que tendrá nuestra imagen. Si es menor a 100kb es perfecta para subirla a nuestra web.
Pero tranquilos, si no tienen Photoshop a mano, te dejamos acá 5 herramientas en línea que te ayudarán a optimizar tus imágenes para que no tengás que sudar de más a la hora de utilizar recursos del servidor, y lo más importante, para que tenga una carga rápida que es vital para generar una buena experiencia de usuario de nuestros visitantes.
Esperamos que estos pequeños consejos sean de utilidad. ¡Nos leeremos pronto!